Thinking of designs that conveyed different emotions by only using text was much more difficult than I first expected. I found that the first drafts of my designs where all very similar, and they did not capture the subtle differences between similar emotions such as fear and anger or friendship and happiness. I tired to play with different fonts, sizes, and positions of letters to suggests different feelings. Bold, dark type seemed to have a more aggressive affect that drew that eye into the design, whereas a lighter color would help represent more passive, peaceful emotions. The gray-scale design was more difficult than the one with color, because by using color, emotion was much easier to represent, because of the emotional connection to certain colors. The viewer can somewhat feel peace when there is small white text on a black background, or feel love or happiness when seeing bright colors with round letters. These same emotions are much more difficult to convey without color, since basic choices in type, size, heaviness, and position are the only things determining the emotion of the design. Overall, I feel I was successful with both designs, but I definitely prefer the design with color.
Tuesday, November 26, 2013
Tuesday, November 12, 2013
Type Anatomy Vocabulary
Baseline- The line that letters sit on.
Meanline- Another imaginary line that lies on top of lower-case letters.
X-height- The height of the lower-case letters. The distance between the baseline and meanline.
Cap height- The distance between the baseline and the top of upper-case letters.
Ascender- The part of a letter that goes over the meanline and past the x-height.
Descender- The part of a letter that goes below the baseline.
Serifs- The little “feet,” or extra stroke at the bottom of character.
Stem- The Body or main lines of a letter.
Bar- Horizontal or diagonal lines of a letter that are not the stem. They are open on one side.
Bowl- The closed circular part of a letter.
Overhang- The part of a letter that goes over the baseline because of it’s curve
Ligature- When two or more letters are combined
Finial- The tapered end of a letter.
Terminal- The end of a stroke.
Spine- The middle connecting part of an “S.”
Apex- The point or top of a letter.
Superscript- Characters that are higher than the other characters
Subscript- Characters that are lower than the other characters.
Diacritic mark- Marks that are added to letters like accents.
Counter- The space that is enclosed by a letter.
Small capital- A capital letter that is the same height and size of a lowercase letter
Proportional oldstyle numerals- Having the majority of the number on the baseline.
Uppercase- BIG LETTERS THAT ARE CAPITALIZED
lowercase- small letters that are not capitalized
Friday, October 25, 2013
This is Colossal Research

Looking through this website, I found a few things that I think a re pretty cool. One of them was a Dragon Teapot that can be found here. This includes some extreme detail, and has an ancient Chinese style to it that makes it look authentic. The head of the dragon is my favorite, because it has the detail of the teeth and inside the mouth, as well as the expression on the dragons face. Making that out of clay must have been very difficult and even more tedious.

A second design I liked was "The Dino Pet," which has bio-luminescent algae that give off light. I like how it was used in the video while someone was surfing. The algae begins to glow after photosynthesize in the day, or when they are agitated. I like the Dino Pet because it combines art and science to make a cool and different product.
Wednesday, October 23, 2013
Holiday Card Project
Post-Assignment:
Thinking of ways to incorporate the Gloucester Education Foundation hands into a holiday card that was neutral to all beliefs was difficult at first. I started by just adding the hands to the design, and then moving them around, and I decided to put them around the "Season's Greetings." I was going to have all the hands either holding something or doing something instead of just being there, but it would have been to much going on in the card I think. I made one hand hold mistletoe, which I think adds a little color to the design and makes it less boring. The starry background also goes with the winter holiday theme but does not favor any one belief. The second card I made, I wanted to be brighter and use more color, so I started with a gradient background that looked like it was sunset, and then went on to add things that I thought of, when I thought of winter. I made the snowman and reindeer out of geometric shapes with sharp corners first, and then added a similar style tree and sled. I used the outline of a dove I found that was not copyrighted, and still looked similar to the rest of the card. Choosing a font that fit that style of he roundness of the snowman and the geometric shapes that I also included in my design was difficult. My selection was not too big, but I managed to find a font that I think works well. The only problem I had with the font was the dot above the "i," which was very small and off-centered. I decided to take it out and replace it with a snowflake, because that was winter themed and looked better. I did my research for the project while working on the project, because I had an idea of what a holiday card is supposed to look like. I did most of my research one my second card, because I needed to know what certain things looked like and I needed ideas of things to add to my card to make it less empty. I think that I filled up the space of both my cards well, and they do not look overcrowded. After seeing some other people's designs, I think I could have incorporated the hands better in my first card. I think they could have been doing something more, but I wouldn't know how to do that with the design I started with. To get the hands for the first holiday card, I googled "Gloucester Education Foundation," and found a large photo, but it wouldn't let me save it. Instead, I took a screenshot and pasted it in Photoshop to select the hands and copy them into my design.
Pre-Assignment:
Thinking of ways to incorporate the Gloucester Education Foundation hands into a holiday card that was neutral to all beliefs was difficult at first. I started by just adding the hands to the design, and then moving them around, and I decided to put them around the "Season's Greetings." I was going to have all the hands either holding something or doing something instead of just being there, but it would have been to much going on in the card I think. I made one hand hold mistletoe, which I think adds a little color to the design and makes it less boring. The starry background also goes with the winter holiday theme but does not favor any one belief. The second card I made, I wanted to be brighter and use more color, so I started with a gradient background that looked like it was sunset, and then went on to add things that I thought of, when I thought of winter. I made the snowman and reindeer out of geometric shapes with sharp corners first, and then added a similar style tree and sled. I used the outline of a dove I found that was not copyrighted, and still looked similar to the rest of the card. Choosing a font that fit that style of he roundness of the snowman and the geometric shapes that I also included in my design was difficult. My selection was not too big, but I managed to find a font that I think works well. The only problem I had with the font was the dot above the "i," which was very small and off-centered. I decided to take it out and replace it with a snowflake, because that was winter themed and looked better. I did my research for the project while working on the project, because I had an idea of what a holiday card is supposed to look like. I did most of my research one my second card, because I needed to know what certain things looked like and I needed ideas of things to add to my card to make it less empty. I think that I filled up the space of both my cards well, and they do not look overcrowded. After seeing some other people's designs, I think I could have incorporated the hands better in my first card. I think they could have been doing something more, but I wouldn't know how to do that with the design I started with. To get the hands for the first holiday card, I googled "Gloucester Education Foundation," and found a large photo, but it wouldn't let me save it. Instead, I took a screenshot and pasted it in Photoshop to select the hands and copy them into my design.
Pre-Assignment:
Holiday Card for the GEF
You will design two holiday cards for the Gloucester Education Foundation. One of the card designs will use their logo as an element in the design. The second design is open to your creativity. However there are some 'rules.'
1. The holiday theme must not be any one faith, for example you can't use a Christmas Tree, because not everyone celebrates Christmas.
2. If you use an image you must make sure that it is a copyright free open source image or you get permission from the owner of the image. For example if you have a talented friend who can draw, you can ask them for art work to use in your card. Or if you find a photograph you love you can email the photographer and ask for permission to use the image. If you tell them it is for a non-profit organization, and you are a student doing the design for them they often will let you use it for free.
3. The card size must be 5.5 x 7.5 inches and you must have a .5 image free area around the whole image. This is the cut zone. When the card is printed and cut, some of the image area will end up on the cutting room floor, make sure important information is not cut off.
Advice: Choose your font wisely, some fonts will 'break up' when they are printed, for example TRAJAN PRO serifs are so thin that they will not print and the words will break apart. Also make sure you choose the right font for your message. If it is a playful image find a playful font. If it is formal, like "season's greetings' make sure you use a formal font. ASK ME WHAT THE DIFFERENCE IS BETWEEN A FORMAL AND PLAYFUL FONT IF YOU DON'T KNOW.
1. The holiday theme must not be any one faith, for example you can't use a Christmas Tree, because not everyone celebrates Christmas.
2. If you use an image you must make sure that it is a copyright free open source image or you get permission from the owner of the image. For example if you have a talented friend who can draw, you can ask them for art work to use in your card. Or if you find a photograph you love you can email the photographer and ask for permission to use the image. If you tell them it is for a non-profit organization, and you are a student doing the design for them they often will let you use it for free.
3. The card size must be 5.5 x 7.5 inches and you must have a .5 image free area around the whole image. This is the cut zone. When the card is printed and cut, some of the image area will end up on the cutting room floor, make sure important information is not cut off.
Advice: Choose your font wisely, some fonts will 'break up' when they are printed, for example TRAJAN PRO serifs are so thin that they will not print and the words will break apart. Also make sure you choose the right font for your message. If it is a playful image find a playful font. If it is formal, like "season's greetings' make sure you use a formal font. ASK ME WHAT THE DIFFERENCE IS BETWEEN A FORMAL AND PLAYFUL FONT IF YOU DON'T KNOW.
Monday, October 7, 2013
Designing with Type
A point in typography is the smallest unit of measure. The printer’s point used to vary, but is now standardized, by making the point 1/72 inches. There are 12 points in every pica, regardless of which system is being used. The EM of a font is the size determines how large the typeface is. Not all typefaces are the same height. A grid is a structure, that is usually two dimensional and serves as a guide and to structure content in design. Grids helps organize elements of design. Josef Muller-Brockmann was a swiss graphic designer and teacher who studied arcutecture, design, and history of art in two different schools. He opened a studio in Zurich that specialized in graphic design, exhibition design, and photography. Here are some examples of his work:
A typeface, or font family, is a set of one or more fonts, each composed that are composed of glyphs that have similar features. Each font has different styles and attributes that makes it unique from other fonts. Fonts are the variations of typeface like the shape and size of text. A typeface is a set of fonts, or the whole family. In the family, there are different fonts that differ in size and weight. Glyphs are organic graphic elements that make up typefaces. They are individual marks of writing that contribute to the letter or word.
Pre-Assignment:
Designing with Type
http://typeneue.com/inconsolata-normal/
Read through this blog on type. Outline some of the key points on your blog.
What is the smallest unit of measure in typography?
How many points in a pica?
EM square -- ask me about it it's confusing in this article.
In graphic design, what is a grid and how is it used?
Who is Josef Muller-Brockmann? (find samples of his designs, and post on your blog)
What is a typeface?
What is a font?
How are they different?
What are glyphs?
What is interesting about this blog is that it repeats the same information, but each month they use a different font. It is a great way to visually experience different fonts.
For your assignment you will find a favorite passage or poem in a book -- find an online resource where you can copy and paste. Create a work of art, 8.5 x 11 that highlights three different typefaces. Think about how you will combine the three typefaces of the same passage into one design. Will you use different shades of grey overlapping the type? Will you use a color? All different colors? The only rule is that it must be readable.
When you work in photoshop make sure that each of the three typeface passages are on separate layers. You will have to turn off layers to change the text of one, I'll demonstrate this in class.
Have fun with this!
Read through this blog on type. Outline some of the key points on your blog.
What is the smallest unit of measure in typography?
How many points in a pica?
EM square -- ask me about it it's confusing in this article.
In graphic design, what is a grid and how is it used?
Who is Josef Muller-Brockmann? (find samples of his designs, and post on your blog)
What is a typeface?
What is a font?
How are they different?
What are glyphs?
What is interesting about this blog is that it repeats the same information, but each month they use a different font. It is a great way to visually experience different fonts.
For your assignment you will find a favorite passage or poem in a book -- find an online resource where you can copy and paste. Create a work of art, 8.5 x 11 that highlights three different typefaces. Think about how you will combine the three typefaces of the same passage into one design. Will you use different shades of grey overlapping the type? Will you use a color? All different colors? The only rule is that it must be readable.
When you work in photoshop make sure that each of the three typeface passages are on separate layers. You will have to turn off layers to change the text of one, I'll demonstrate this in class.
Have fun with this!
Friday, October 4, 2013
Constuctivism Assignment
Assignment:
Unit Exam Project
You will create one large image -- 8" x 11" to hand in as a unit test on the elements and principles of design.
Using only geometric shapes you will create a design composition. Unlike your six designs, you may vary your geometric shapes in this way: 1. you may add one other color. and 2. you can use 50% transparency on some of the the geometric shapes. 3. you may use a color background.
Look up Constructivism-- on your blog write about this form of art, what it means, and whose works you like. DUE: October 4.
PAINTINGS FROM THE TATE GALLERY:
 John Cecil Stephenson
John Cecil Stephenson
 László Moholy-Nagy
László Moholy-Nagy
Using only geometric shapes you will create a design composition. Unlike your six designs, you may vary your geometric shapes in this way: 1. you may add one other color. and 2. you can use 50% transparency on some of the the geometric shapes. 3. you may use a color background.
Look up Constructivism-- on your blog write about this form of art, what it means, and whose works you like. DUE: October 4.
PAINTINGS FROM THE TATE GALLERY:
 John Cecil Stephenson
John Cecil Stephenson László Moholy-Nagy
László Moholy-NagyPost-assignment Evaluation:
Before starting this project, I searched for constructivist artists and their work. I found many designs that included basic geometric shapes that included shading, texture, and depth. A common color scheme was red, black, and cream, which are the same colors I used in my design. Shepard Fairey is one modern day constructivism artist that is known for his "Obey" designs. He uses these colors often, and I thought they were colors that worked well together. Constructivism art was a major turning point in Russian culture, and many designs included the word "Change" and a fist or an open hand. I chose to make a fist out of geometric shapes while using the same colors that were common in others artist work. I tried as much as possible to stay with the constructivism theme while making my design, and I fell that I successfully have done that. I made the fist punch through my design and added shards to add movement, and I used a repeating background to move the eye around the design. To make my design better, it may have looked more appealing to the eye if I had done more to separate the fist from the background pattern, but I think that the first can still be seen. It does make it a more abstract design that you have to step back and look at, which isn't necessarily bad.
Tuesday, October 1, 2013
Constructivism
Constructivism was the most recent art movement in Russia that was also considered he most influential. Borrowing styles from others form of art such as cubism, futurism, and suprematism, constructivism used different properties of materials to make something abstract and beautiful works of art. It was a different and more popular form of art that replaced the older styles of art in Russia. The use of geometric shapes that try to appear in a modern style are commonly used in constuctivism.
Vladimir Tatlin made the "Monument to the Third World" which is one piece of constructivism art I find very interesting

Vladimir Tatlin made the "Monument to the Third World" which is one piece of constructivism art I find very interesting
Ivan Albertovich Puni made the piece "Reconstruction" in 1915

Wednesday, September 25, 2013
The Principles of Design
POST ASSIGNMENT EVALUATION
Starting this project was more difficult than it appeared it would be. Thinking of ideas for designs that accurately represented the principles of design proved to be a challenge. I found that it was easier to think of one principle, pick three geometric designs, and make the design as I went. By keeping the principle I was working on in mind, I could make a design that worked well for that principle without planning it out extensively. Sometimes I started making a design for one principle, but ended up changing the principle after finishing the design. I enjoyed playing around with Photoshop to make the different designs, because I liked the different patterns and shaped I could make. To improve upon my designs, I could have used more of a variety of geometric shapes, because for the most part, I found myself using triangles, rectangles, and circles.
Balance
Variety
GEOMETRIC INSPIRATION
My geometric inspiration came from the designs I found on Noupe.com.
These designs use simple shapes and lines to draw the viewers eye along and through the design. They are simple but the use of repetition and pattern make them more interesting. The first design uses color in such a way that the eye is drawn toward the center where the warmer color are and along the grid-like lines. The second design is in a way disorienting, and it is hard to focus on one spot. I think that it is interesting how this can be achieved using very simple shapes. These designs are great examples of how the principles of design can affect how someone views a design.
PRE-ASSIGNMENT
The purpose of this assignment is to learn how to use and understand how the six principles of design work. By using geometric shapes only, we will make six designs, each of which will represent one of the six principles of design. The goal of this project is to learn the principles of design and to start to learn the basics of Photoshop. The exact project assignment is the following:
Design Assignment 1: Tell a story with geometric shapes
You will create a composition using three shapes. See samples of work at this site:
Design Project 1
Use this template for your project:
Create a 9"x9" square, under that square put three 2.5" x 2.5" inch squares. In the three squares put the three shapes you will use in the large square. In the large square you don't have to use all of the shapes if you do not want to, but you do have to use at least one of them.
You will create six of these templates -- look at the site for inspiration and we will talk about it.
Each of your six large designs must illustrate one of the six design principles: BALANCE, EMPHASIS, REPETITION, MOVEMENT, VARIETY, HARMONY.
Design Project 1
Use this template for your project:
Create a 9"x9" square, under that square put three 2.5" x 2.5" inch squares. In the three squares put the three shapes you will use in the large square. In the large square you don't have to use all of the shapes if you do not want to, but you do have to use at least one of them.
You will create six of these templates -- look at the site for inspiration and we will talk about it.
Each of your six large designs must illustrate one of the six design principles: BALANCE, EMPHASIS, REPETITION, MOVEMENT, VARIETY, HARMONY.
Monday, September 16, 2013
Basic Elements of Design
The six basic elements of design include line, shape, value, space, color, and texture. Lines are basic straight lines that can connect things and create shapes. Shapes can be simple or complex and can create images or symbols to convey a message. Space can be negative or positive. It can spread things in a design out and give the eye a break in an image. Value is the shadow in images and designs that give depth and perception. It gives the design more realism, as opposed to a flat image. Texture gives designs a quality that can visually make it appear rough or smooth, and adds character to the design. Color is used in designs to convey messages and especially to catch someone's attention. Colors can create different moods or feelings.
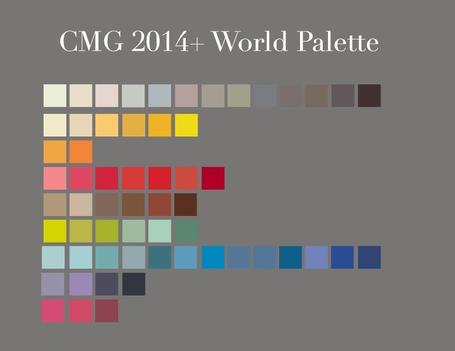
Colors trend from year to year and some of the colors that are predicted to be popular in 2014 are shown in the color palettes below.
Colors trend from year to year and some of the colors that are predicted to be popular in 2014 are shown in the color palettes below.
Subscribe to:
Comments (Atom)